Moving right along, I am ready to insert the accordion widget into my third page called Pricing. This is definitely getting easier!
Overview: In this tutorial, I am going to show you how to insert the accordion widget, add tabs, and change the text in a web page that has already been created!
(Double-click images to make them bigger.)
Lesson 18
How to insert your accordion widget from my widgets:
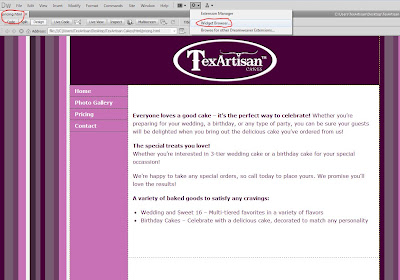
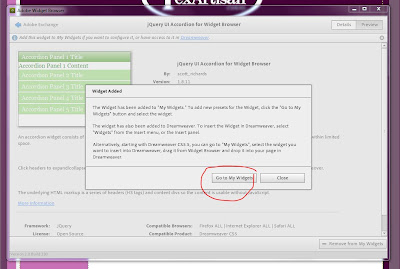
- Open the - pricing.html. Place the cursor in the .content area of the website and delete any lingering text. From the menubar, click on insert, then widgets (see figure 18.0)
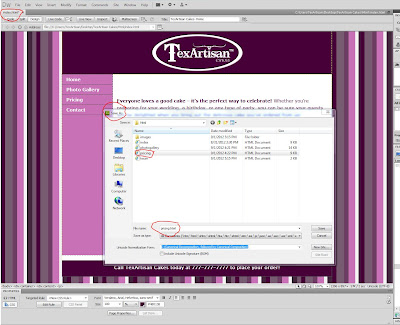
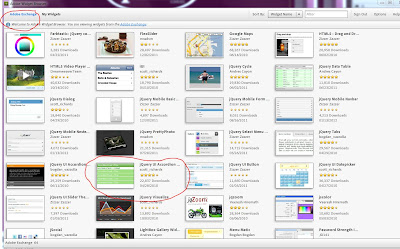
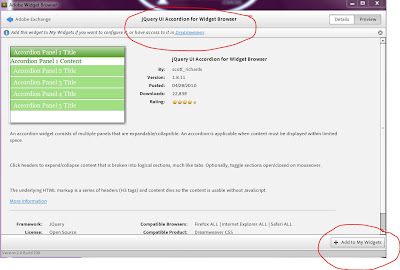
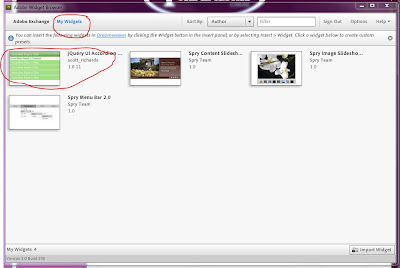
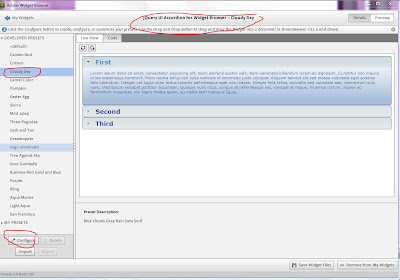
- In the widget pop-up, click on jQuery UI Accordion for Widget Browser. And then click on the customized widget you have already created from the previous post. In my case, it is called TexArtisan Cakes, click OK. (see figure 18.1)
- The widget will show up as a list. This is normal.
 |
| figure 18.0 |
 |
| figure 18.1 |
Lesson 19
How to insert a new tab into your accordion:
- Place your cursor on Third within the widget and click on Split to reveal the code. The cursor will automatically appear in the appropriate line of code. (see figure 19.0)
- Copy and paste the two lines of code associated with Third right below.
- Make sure the pattern matches the code above. Right above the lines of code you just pasted, make sure you see </div> and <div> just below. If not, then type it in. (see figure 19.1)
- Click Live View to check your progress.(see figure 19.1)
 |
| figure 19.0 |
 |
| figure 19.1 |
Lesson 20
How to change the text in your accordion:
- Un-click Live View.
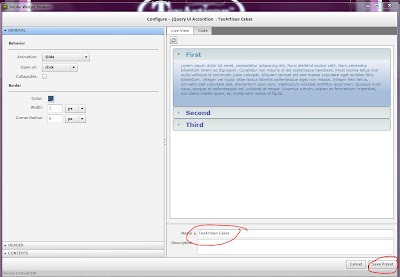
- Simply place the cursor in the line of text you wish to change and start typing. I added more text above and outside of the accordion for extra information. (see figure 20.0)
- Save your work.
- Click file, preview in browser. (see figure 20.1)
- See your new creation in a web browser! (see figure 20.2)
 |
| figure 20.0 |
 |
| figure 20.1 |
 |
| figure 20.2 |